Alt-Swap
(a peer-to-peer bartering app)
ALT-SWAP is a peer-to-peer bartering app that empowers communities through a secure platform for trading goods and services. As cash transactions face scrutiny, ALT-SWAP offers a trust-based alternative. Users can list items or services for exchange and browse community offers. The app's verification system enhances safety, promoting confident transactions. By enabling direct swaps, ALT-SWAP supports local economies and sustainable practices. Whether trading clothes, home goods, or skills, ALT-SWAP connects neighbors and fosters community relationships. ALT-SWAP engages in a thriving economic ecosystem that prioritizes connections.
The Product
Project Overview
My Role
Ux Designer, Writer, Researcher
Responsibilities
Ideation, design, writing, wireframes, user flow, usability studies, interviews, testing, mockups, prototyping
Tools Used
Figma, JustInMind, PowerPoint, Organic Processor, Adobe Express, Canva
Project Duration
January 2024 - May 2024
*note-you will see the term “Gotchu” in my work below. It is a prior name for what is now “ALT-SWAP”
Project for social good
Value proposition, goals, and research
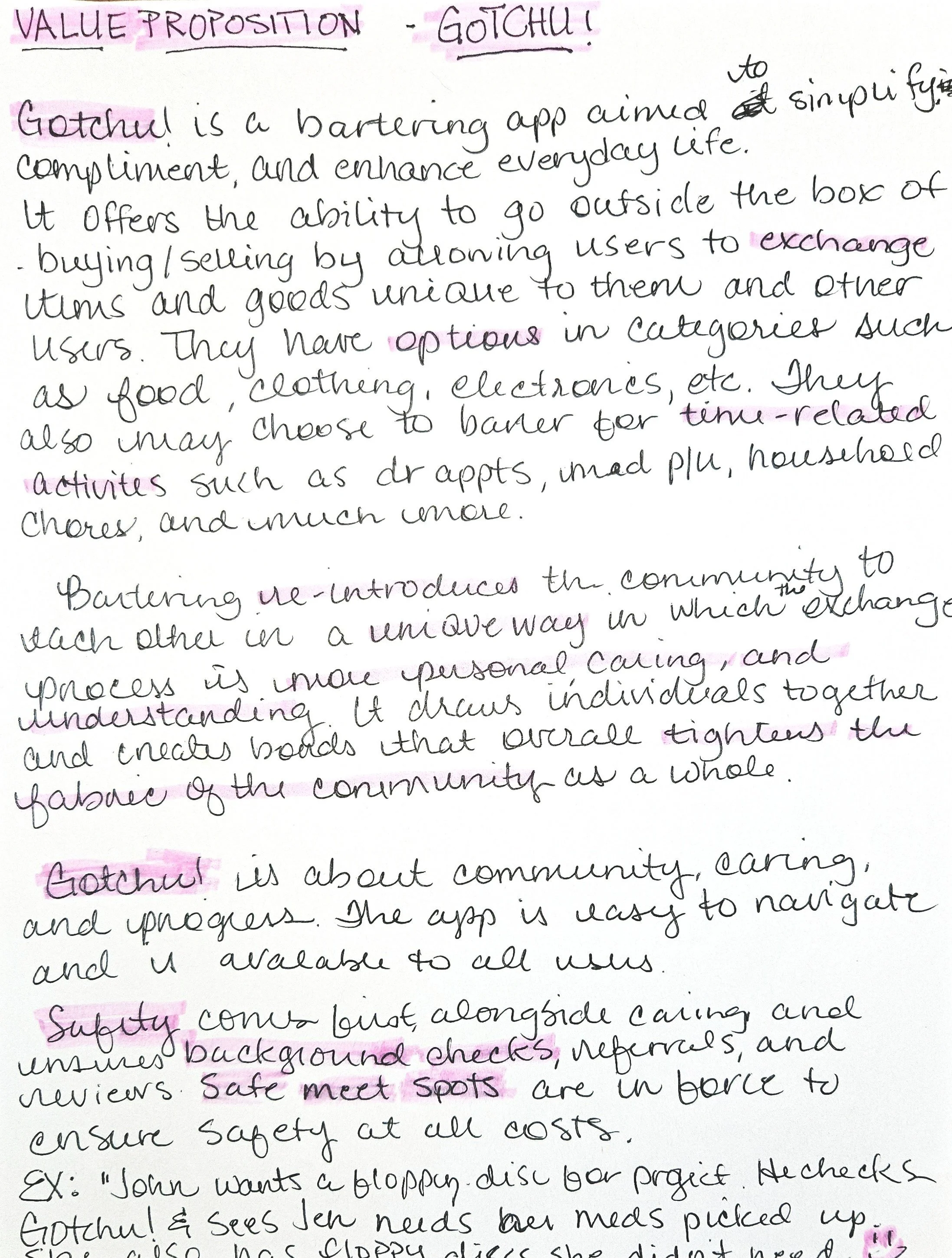
Value Proposition
My user research was comprehensive and multifaceted. I adopted a user-centered approach, empathizing with the community to understand their pain points—such as assistance, resources, and social connections—and their general interests. This approach prioritized ease of use and safety, ensuring that users felt valued, secure, and satisfied with their needs being addressed. Their pain points were thoroughly investigated and acknowledged.
Ensuring a safe and secure means of bartering is crucial for a community. It not only promotes trust but also saves valuable time, money, and reduces stress for its members.
The Problem
The aim of this project is to implement a conceptual bartering system within the community, designed to enhance lives, promote kindness, and create opportunities, all while ensuring safety and transparency.
The Goal
user journey and Research
User persona, user journey, close-ups, big picture
Nadine’s user journey takes her from struggling with being overrun with baked goods to trading yardwork with Bob, who has a large family.
Nadine - User Journey
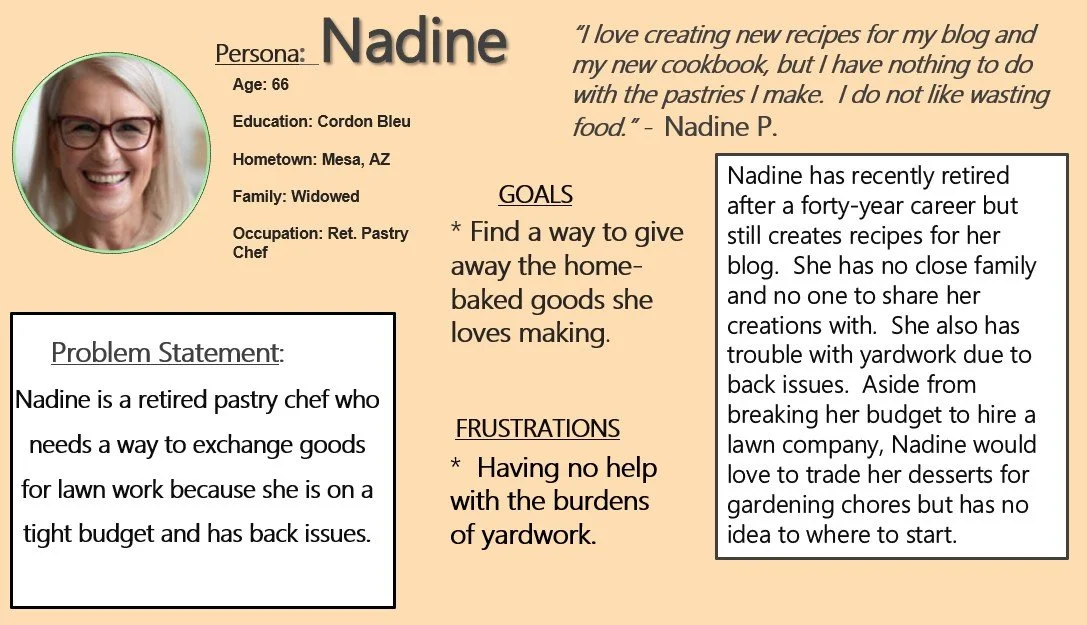
User Persona - Nadine
Big Picture
Nadine is a retiree with a passion for her work that still burns bright. One issue she faces is who wants to eat her delicious treats. She knows there’s got to be a way to get help with her lawn and take care of two concerns at once.
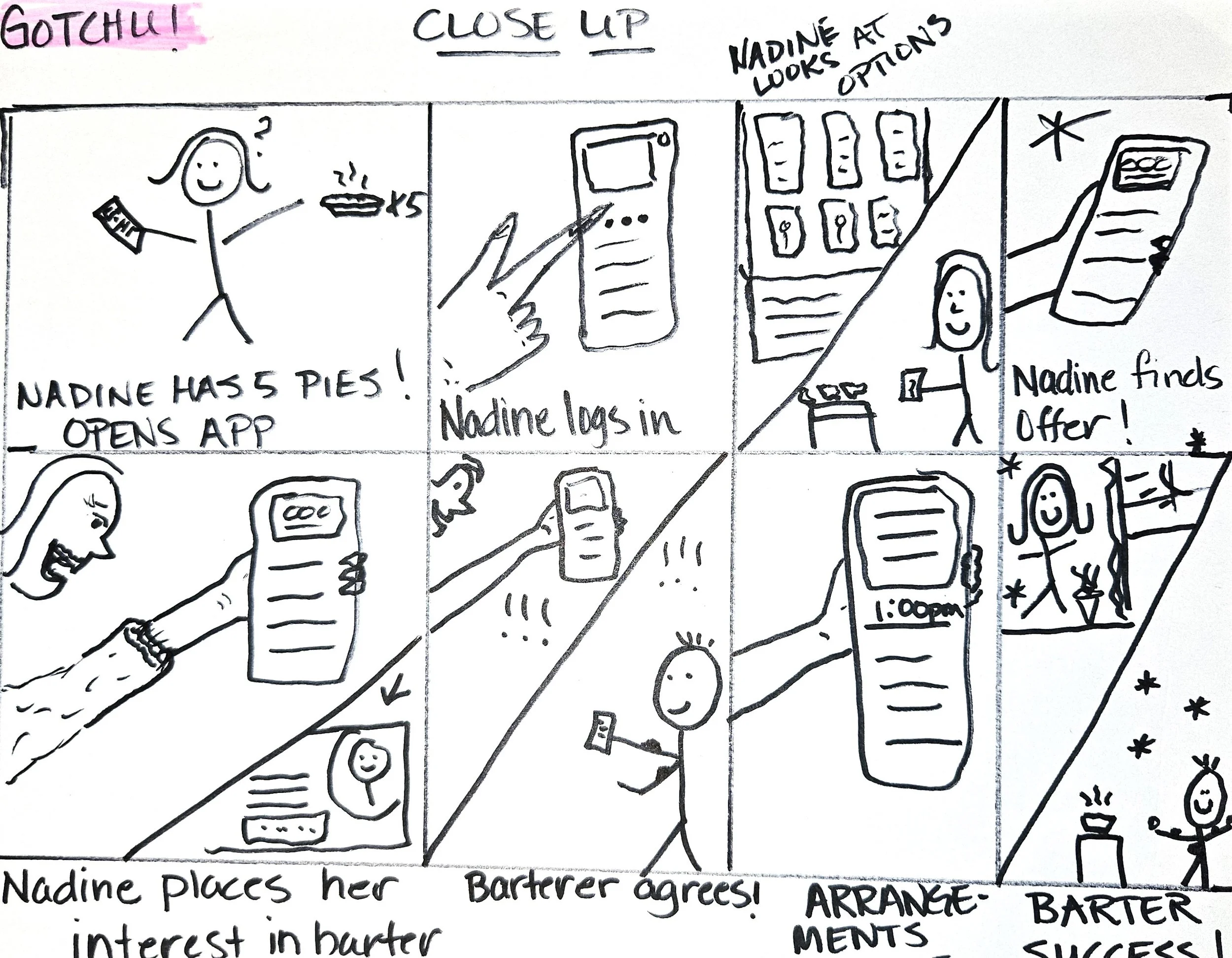
Close Up
Security and privacy are a must. Safe meeting spots with verified security are preferred.
The user flow is adaptable and easy to navigate in the real world.
Alt-Swap is a bartering app designed to simplify, complement, and enhance everyday life, emphasizing safety. It enables users to move beyond traditional buying and selling by exchanging items that hold personal value. Users can choose from various categories and even trade for time-related activities such as doctor appointments, medication pickup, household chores, gardening, and much more.
Using ALT-SWAP is exciting as it garners limitless possibilities and interaction amongst the community. The journey is meant to be fun and Nadine is feeling this excitement. It would be interesting to see the point of view of the person Nadine is bartering with, and his circumstances. For instance, why does Bob need five pies?
Design
Lo-fi wireframes, hi-fi wireframes, digital wireframes
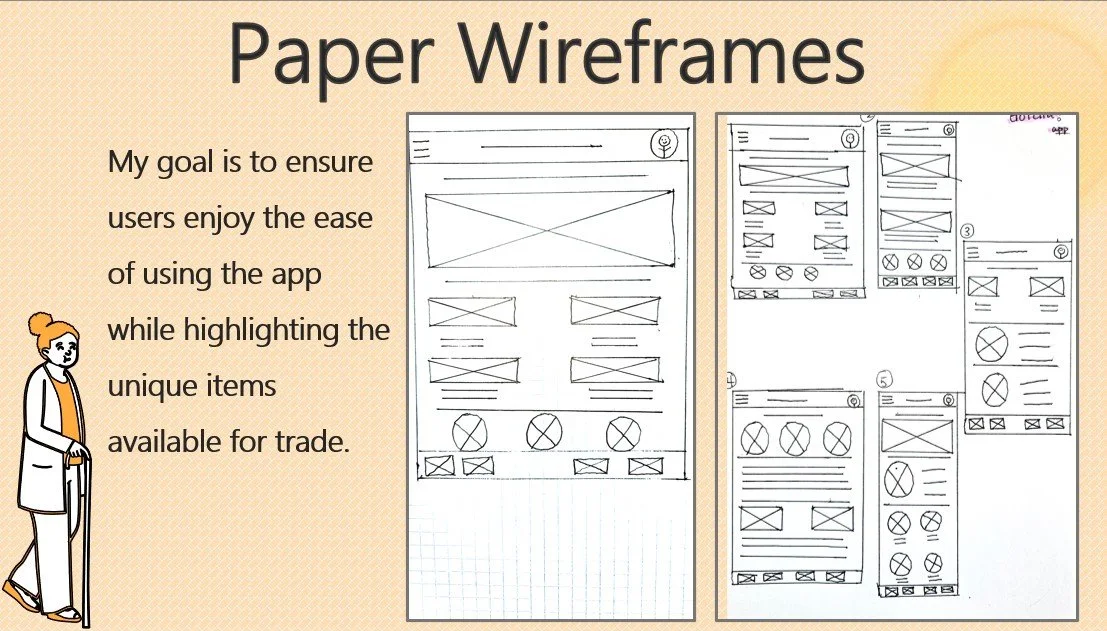
Paper Wireframes
Paper Wireframe
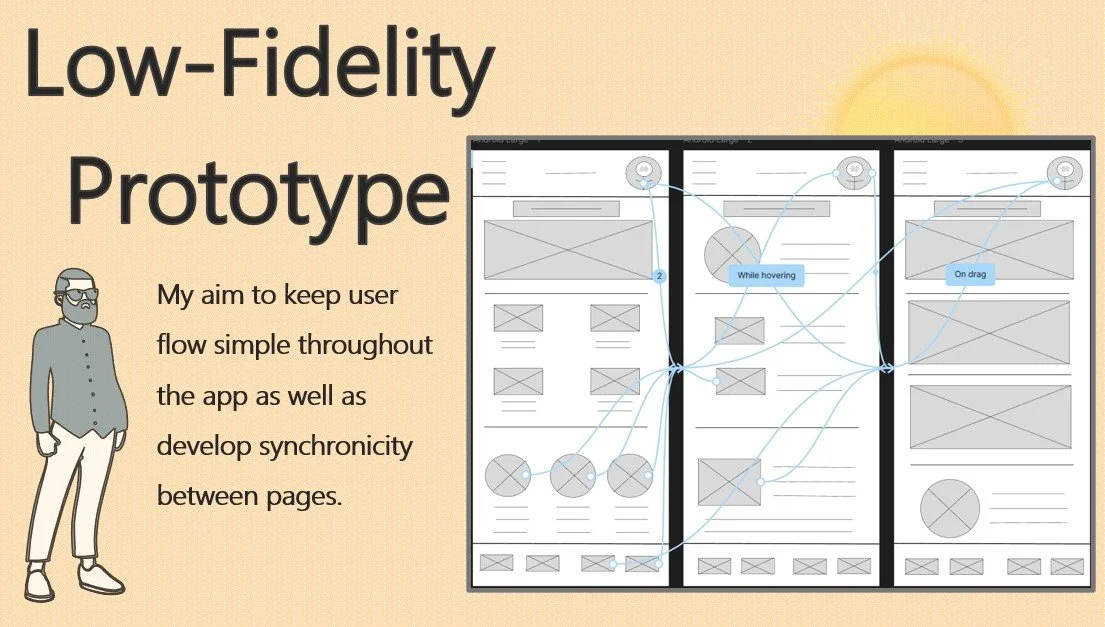
My aim to keep user flow simple throughout the app as well as develop synchronicity between pages.
Lo-Fi prototype:
My goals
order and navigation
easy search
ease of use
user safety
accessibility
I pondered the steps I would take to search for a sold-out, one-of-a-kind special edition collectible. What actions would I need to take? How would the process make me feel? And just how easy is it to use the app, really?
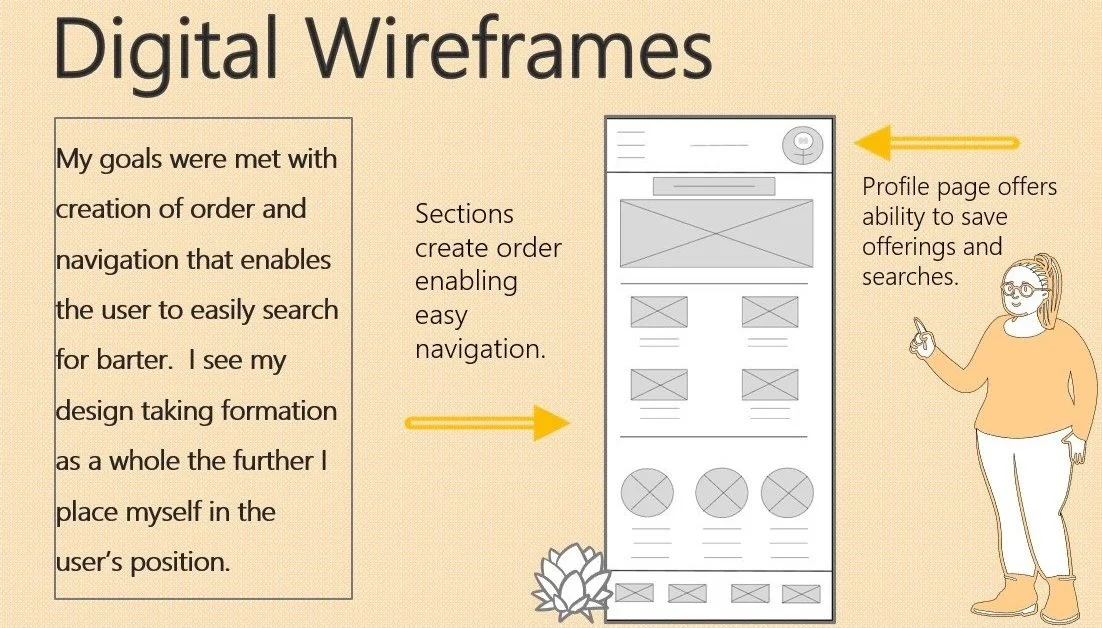
Digital Wireframes
After researching the bartering system and how it works in communities, I offered a small study for four people to peruse the app, user flow, and interest.
Refining the design
My goals were to ensure ease of navigation and to keep in mind the variety of items and users who will be utilizing the app, such as Nadine and Bob.
Before Usability Study
The user flow is easy to navigate because of the simplicity of the core layers. The most important calls to action are at the forefront.
Hi-Fi Mockup
After Usability Study
hI-fI Mockups
The user flow is easy to navigate because of the simplicity of the core layers.